Switch Application from Page Designer

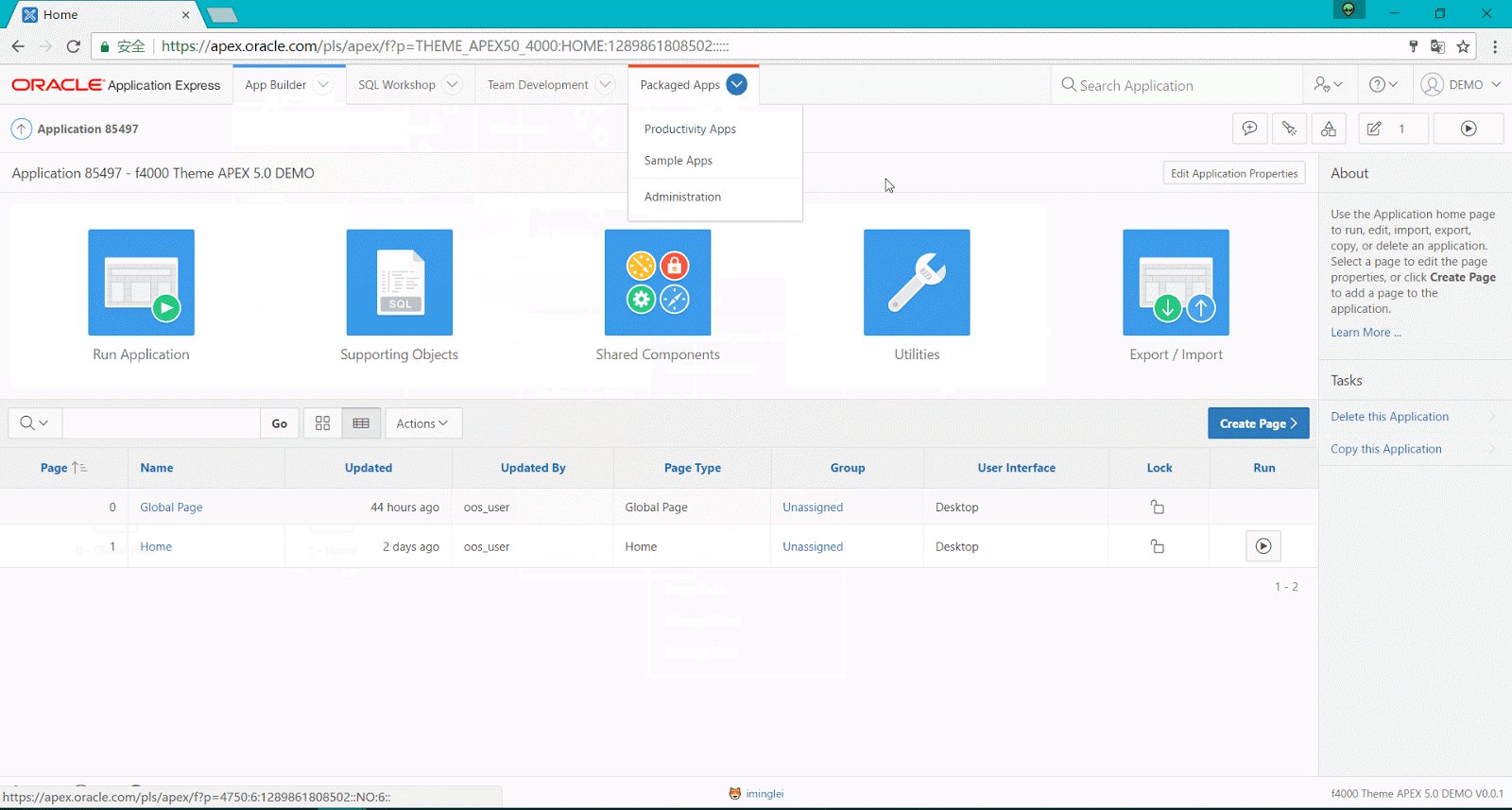
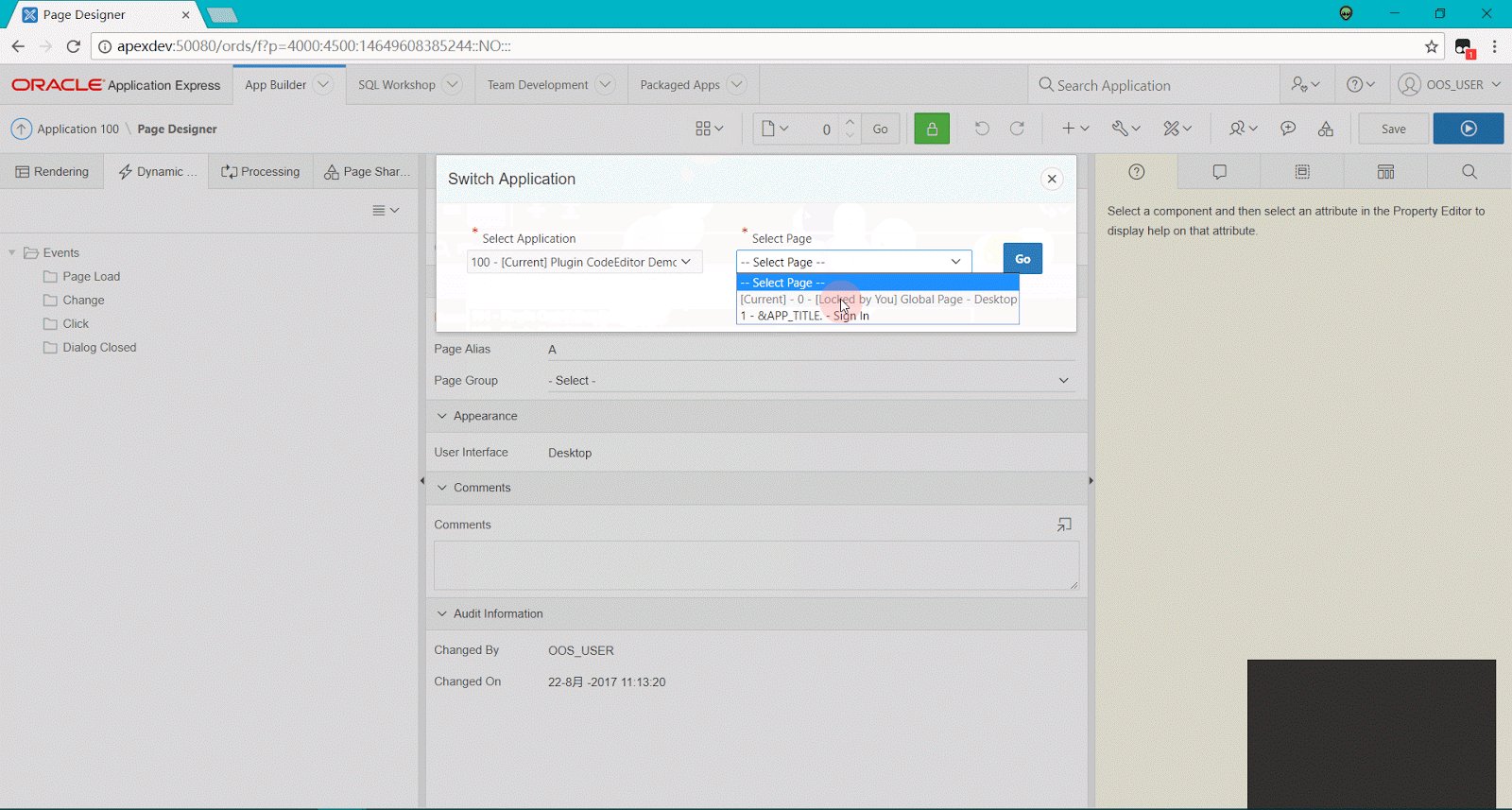
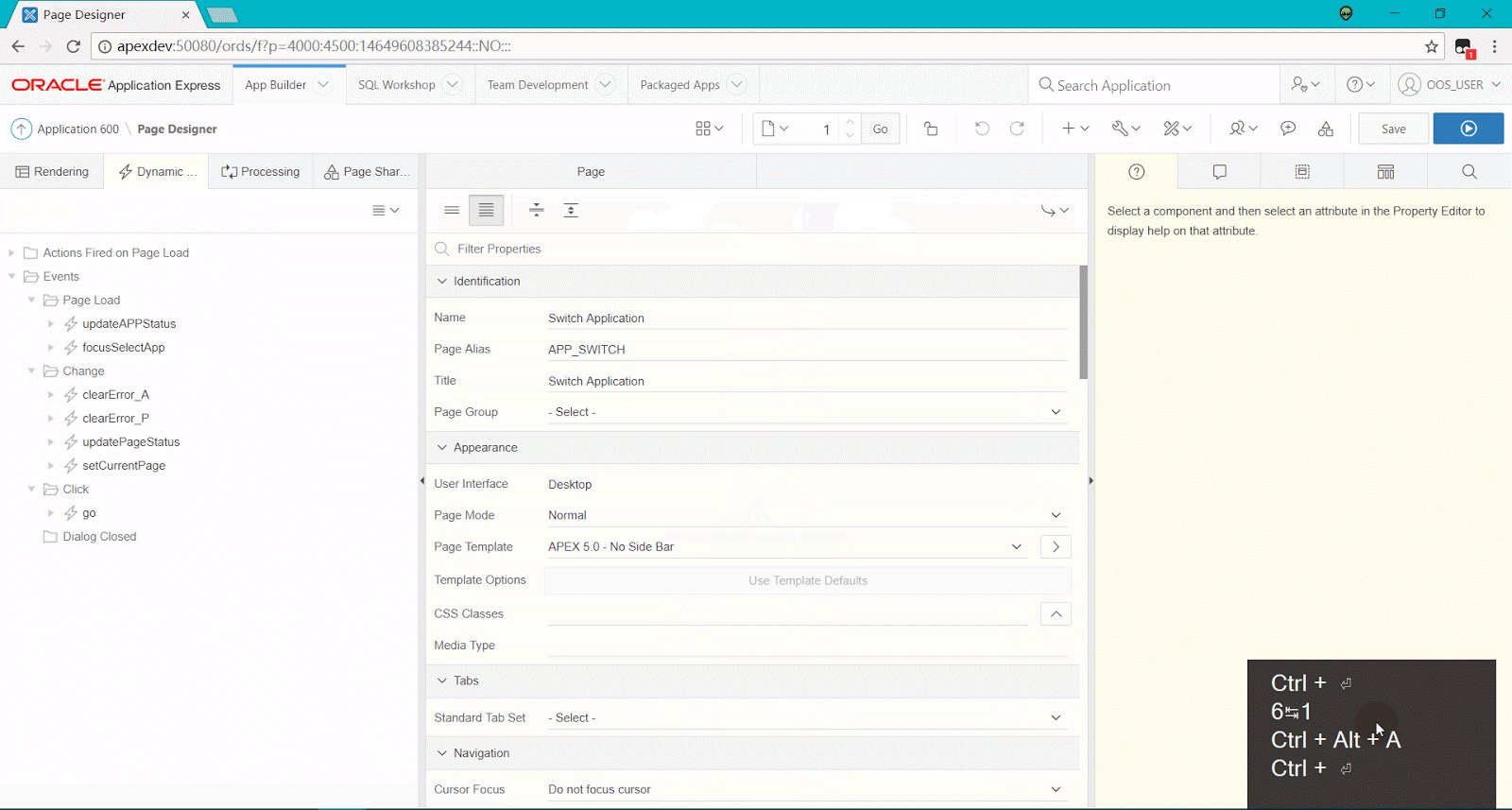
Intro When using APEX Page designer, especially when I want to switch among different applications, I have to switch to other pages (select another app and certain page) and then back to page designer. What if I want to concentrate on page designer? Inspired by Oracle APEX Builder Plugin , I build my first APEX builder plugin: Switch Application. Demo Features Switch to another application page from page designer Application and Page status listed in select options Theme friendly by using APEX builder theme Shortcuts Support How it works Let's go through the pic above: user script embed in browser extension (here is Tempermonkey for Chrome) adds one button "app switch" in the toolbar area in page designer after inspecting url containing "/f?p=4000:4500:" which means current page is APEX page designer. Clicking button "app swicth" will open a dialog This dialog will invoke a page from another APEX application page pre-defined...